Problem: Since NerdWallet established a design system it had struggled with team adoption. If there was any chance of this being successful, we would need to have internal product teams actively engaging with the components.
What we found: Designers didn’t know if the components were current and sometimes conflicting.
Inconsistency and Duplication of components
The contribution was nonexistent.
No pattern library documentation was available for the designers or even engineering.
Approach: Understanding the demographic make-up of our audience and users
A pattern Library could help provide a source of truthEstablishing a contribution model would improve adoption
Branding the pattern library would help bring credibility
Currency Launch
The context:
Internal Marketing and branding NerdWallets design system is the first project that was on our plate.
The problem:
There had been an attempt to create a documentation website to help designers and engineers ‘self serve’ with the Nerdwallet design system and components.. however without a centralized place to go and learn from we kept finding that our internal team members felt confused on what the design system was, who to ask questions from or how to use components in their own projects. There were also lots of different teams using it in different ways without a source of truth.
Hypothesis
By cleaning up our messaging and communication by treating our design system as a product.
Current State
Who are our users? Our internal team members make up is important to know how to market to them and speak their language. Originally everyone referred to the component library as the “nerdwallet design system’ or NDS for short.
Before the only team that we were reaching out to where the engineering team… so it was important to address who our target audience would be and how might we provide them with the correct outreach and improve the communication around what our design system could do for them.
Stakeholder Management: Presenting our proposal to the entire org helps build alignment and understanding of what projects we are working on and how the ecosystem looks across cross-functional teams. This is an example of an all-hands deck we presented.
Stakeholder Management
Part of the launch is to share with stakeholders how this will effect the teams process and what they can expect for the next quarter for new components, workshops, and contributions. The following slide is an example of sharing out the Currency launch with cross functional teams.
“How can I get involved?” - Contribution Process
One of my favorite questions that came in from our roadshows is their interest in contributing to the system. We had built the components and documentation site for easy FAQ-style self-service.. but when it came time to contribute new design patterns we needed a clear process. We rolled out a quick decision tree and tried out a few ways that the team could try and add their own reusable UI elements back into the libraries via Storybook or Figma.
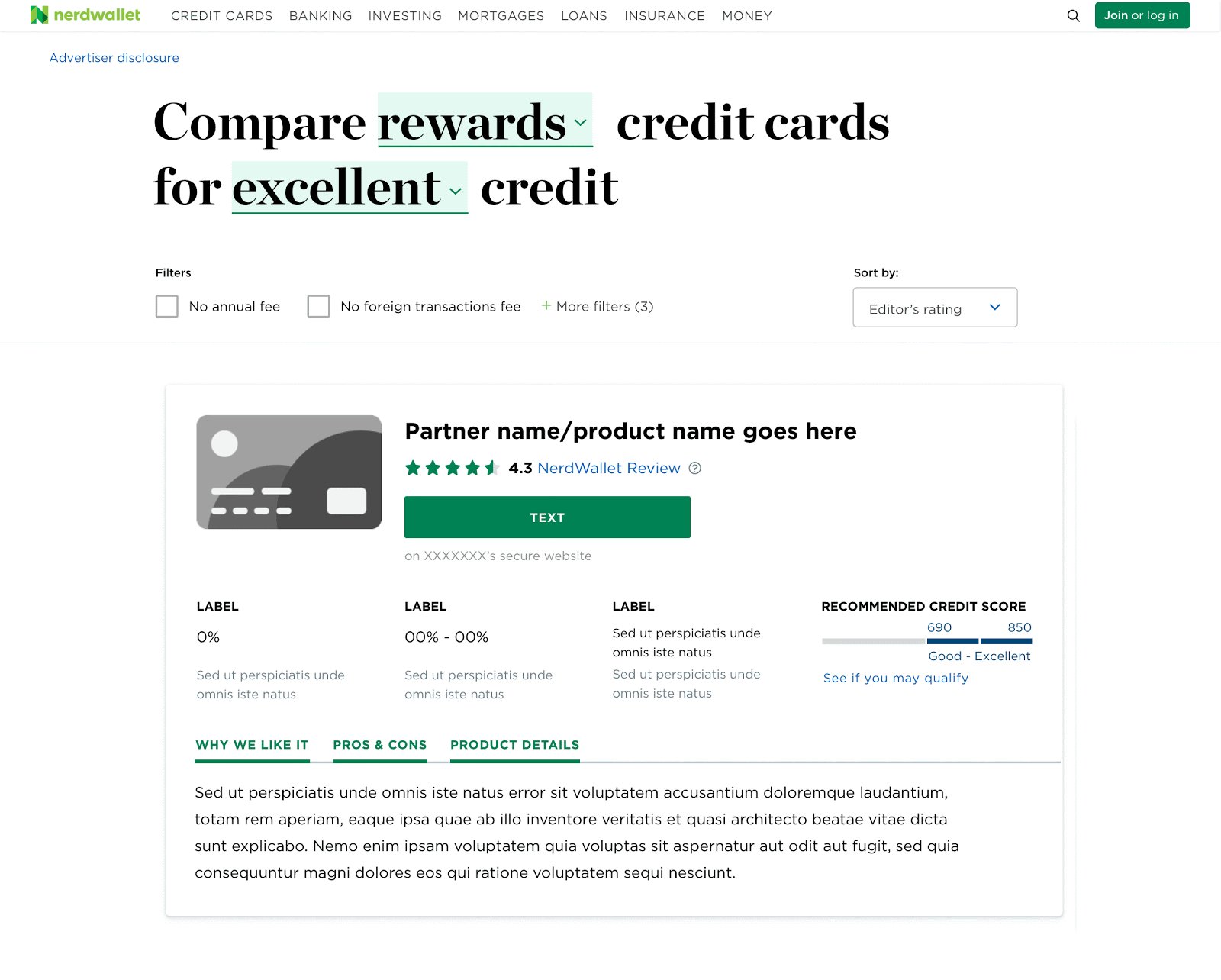
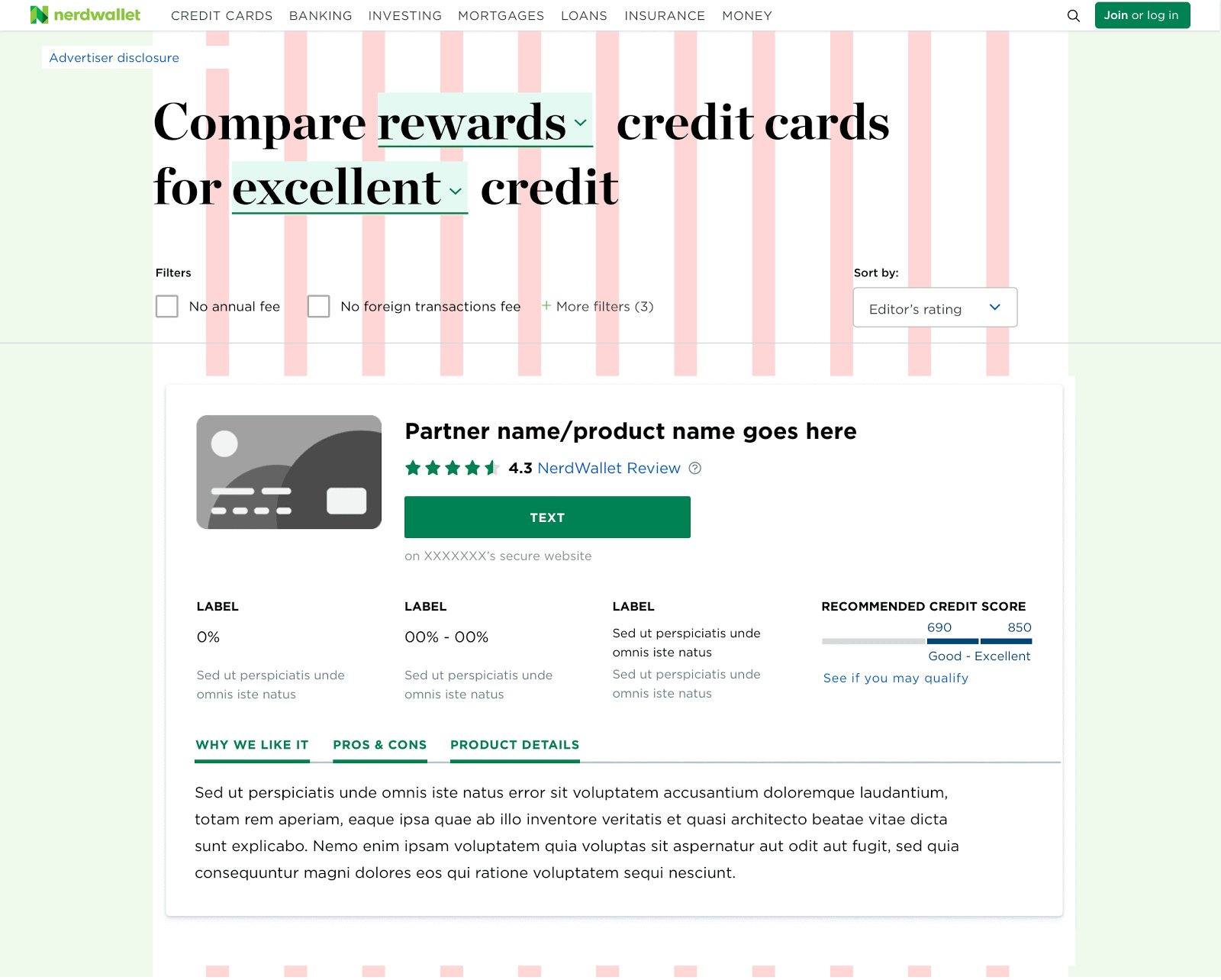
Grids, Margins, Gutters oh My!
Our team really struggled with how to use the grid in thier work.. so we kicked off a series on hands on workshops and pilots to onboard designers and engineers with our new grid in Figma and as a browser plugin.
Some of these workshops were 1:1s and others at team level. All would allow team members to ask questions and share their projects hands on while laying out content and components.
Learn more about the type roll out from our team blog post.